C#.NETの学習の一環として、アプリケーション作ってみた。
ランニングブログ「本日のハシリ。」の投稿のドラフトを作る個人用のアプリ。
背景。
日々のランニングごとの練習日誌を書いているこちらのブログ。
ランニングごとの距離、時間、天候状態なんかも併せてまとめているのだけど、これらの情報を集めて投稿のドラフトを作成する。
元々Perlでちょっとしたスクリプトとして実現させていたものがあった。
個人で使うものだからこれで十分といえば十分だったのだが、やっぱりプログラム言語の習得には、自分でなにか作ってみるのが一番ということで、これをテーマとして取り掛かってみたのだった。
どんなアプリに仕上がった?
最初はコマンドラインベースで作り上げたのだけど、最終的にはGUI使ってそれっぽいWindowsアプリに。
(コマンドラインベースだと.NET5でLinuxでも動かせるのだがその辺は犠牲に。)
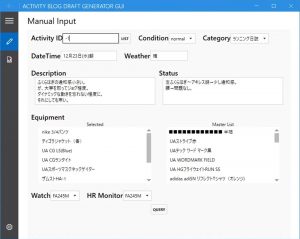
まずは、手入力が必要な情報の入力。
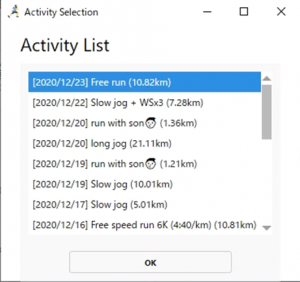
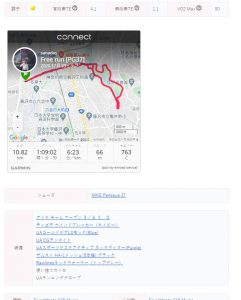
どのランニングの投稿にするかは、Garmin Connectから取得したリストから選択。
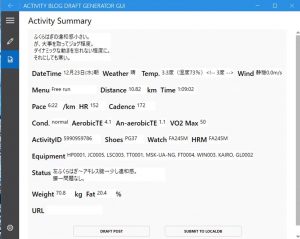
必要情報を入力した後は、アプリが、
- ランニングの基本情報
- 気温・湿度・風
- 体重・体脂肪率
あたりの情報を収集。
最後は、wordpressへ記事のドラフトの投稿!
感想。
最初は、書籍やWeb情報などを基にC#.NETの学習。
それなりにわかっていたつもりになっていたのだが。
いざ目的のものを作ってみようとすると、次々とわからない部分が出てきてその都度解決。
理解しきっていない部分もたくさんあった。
やっぱり何か作ってみるのが一番だということを実感。
あと、手続き型言語のPerlで書いていたベースのプログラムを、オブジェクト指向言語のC#で書いていく中で、なんかまどろっこしい障壁を感じた。
ただ、一度書き上げてみると、プログラムの見通しが格段に良くなり、かなりメンテナンス性が上がったことを実感。
とりあえずのやっつけのプログラムなら手続き型言語。長く維持していくものならオブジェクト指向言語ということを改めて思ったのだった。
今後。
必要な情報を取得できなった場合などの例外処理を実装していない。
通常処理を作り上げただけだと、完成度は80%といったところか。
ここまでは楽しい、、、
これを100%に仕上げていく作業が地味で大変。
でも、学習の一環として取り組んでみるか、、、
おまけ。
使用したもの。
- .NET5
- 途中まで.NET Core 3.1でやってたけど、正式リリースされたので。
- WPF
- デスクトップ クライアント アプリケーションを作成する UI フレームワーク
- Prism
- WPF の MVVM パターンの開発を支援するフレームワーク
- Windows Template Studio
- Windowsデスクトップアプリの雛形を作ってくれる。アプリのコードサンプルとしても有用。
- XAML
- オブジェクトやプロパティ、あるいはそれらの関係や相互作用を定義するために用いられるXMLベースの宣言的言語。主に、WPFでのUIの記述に利用。
- Json.NET
- Garmin Connectから得られるJson処理するのに利用。
- Entity Framework Core
- StringTemplate4
- 作成したTemplate文書に必要な値を埋め込んでいくことが可能。ブログのドラフトファイルを作成する際に利用。
- WordPressPCL
- WordPressへの投稿まわりの操作に利用。
参考になったもの。
- C#WPFの道【XAMLに慣れる編】
- XAMLの記述方法をかなり実践的にまとめた電子書籍。ピーコックアンダーソン氏(著)。
ひととおりコード書いてみて学習。
Kindle Unlimitedで読んだけど、同内容のものがこちらのWebにある。
- XAMLの記述方法をかなり実践的にまとめた電子書籍。ピーコックアンダーソン氏(著)。
- C#のWPFでPrismを使ってMVVMで実装する方法
- おなじ著者のこちらもPrismの利用の仕方をかなり実践的にまとめた電子書籍。
今回GUIアプリを作るにあたっては、以上の2つの書籍とWindows Template Studioによるコードを参照しながら作った。
- おなじ著者のこちらもPrismの利用の仕方をかなり実践的にまとめた電子書籍。









コメント